
こんにちは、webマーケターのryonoteです。
本記事では、Lighthouseとは?Lighthouseの使い方・評価基準について解説します。

Lighthouseは新しいモバイルフレンドリーテストのツールとして、使用する機会も増えてくるよ!
Lighthouseを使う方、モバイルフレンドリー対応したい方の疑問にお答えします。
本記事では、次の3つについて解説します。
Lighthouseを初めて使う方にもわかりやすくまとめました。
ぜひ参考にしてください。
Lighthouseとは?

Lighthouseとは、SEO対策を効果的に行えるチェックツールです。
モバイルフレンドリーテストのサービス終了に伴い、使用が推奨されています。
Lighthouseは、Chromeのアドオン(拡張機能)です。
モバイルフレンドリーテストだけでなく、表示スピードやSEO評価も分析できる優秀なツールです。
ユーザー満足度をスコア化して、改善点を洗い出してくれます。

Lighthouseは、ryonoteも使用頻度の多い、優秀なツールだよ!
Lighthouseの機能
Lighthouseは、主に5つの項目について分析できます。
- Performance
- Accessibility
- Best Practices
- SEO
- PWA(ProgressiveWebApp)
それぞれの評価基準はこちらをご覧ください。
以上が、モバイルフレンドリーとは?についての解説です。
続いては、Lighthouseの使い方について解説します。
Lighthouseの使い方

ここからは、Lighthouseのインストール方法、使い方について解説します。
Lighthouseは、Google Chromeのアドオンなので、Google Chromeが必要です。
(Google Chromeのインストールはこちら)
Lighthouseのインストール
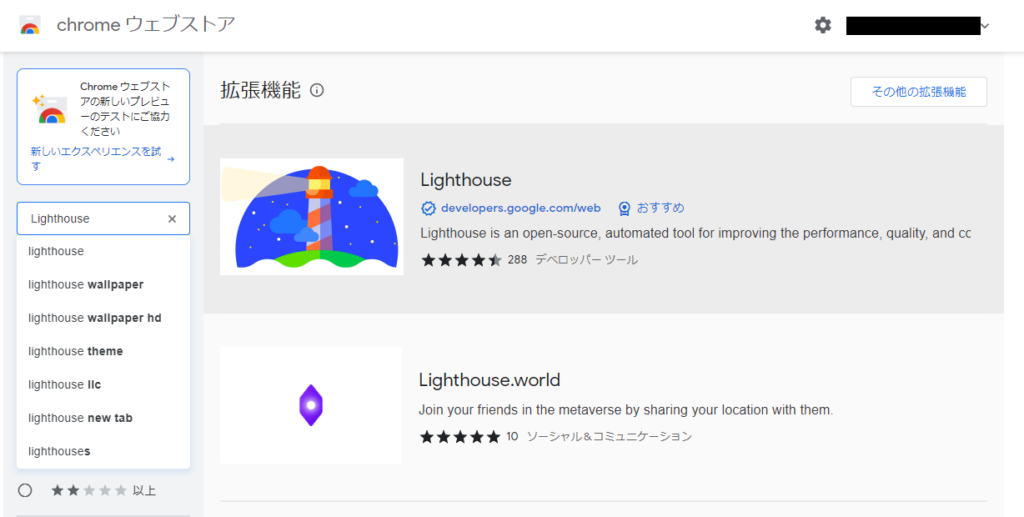
①chromeウェブストアから「Lighthouse」を検索します。

②Lighthouseをクリックし「Chromeに追加」をクリックします。

③「拡張機能を追加」をクリックします。

④「Lighthouse」がChromeに追加されました、と表示されたらインストール完了です。

Lighthouseの使用方法
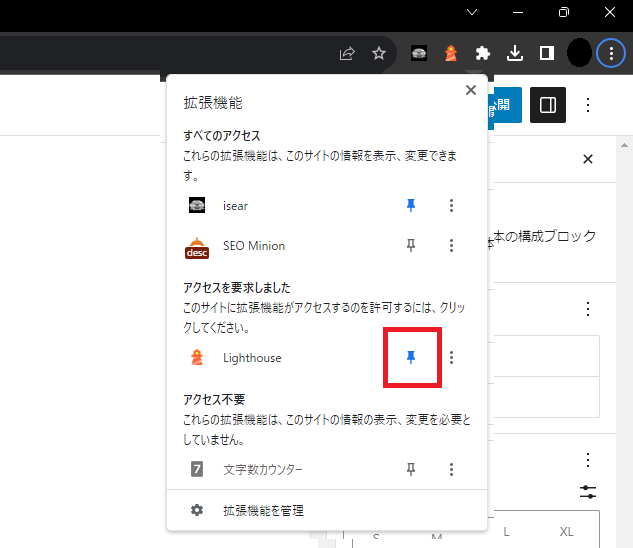
①チェックしたいwebサイトを開き、インストールしたLighthouseをクリックします。
Chrome右上に表示がなければ、拡張ボタンから固定しておきましょう。

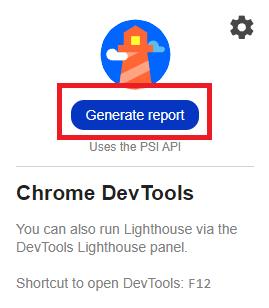
②Lighthouseをクリックすると、以下のような画面が表示されます。
「Generate reort」をクリックします。

③Lighthouse Report Viewerが表示させるので、少々待ちます。

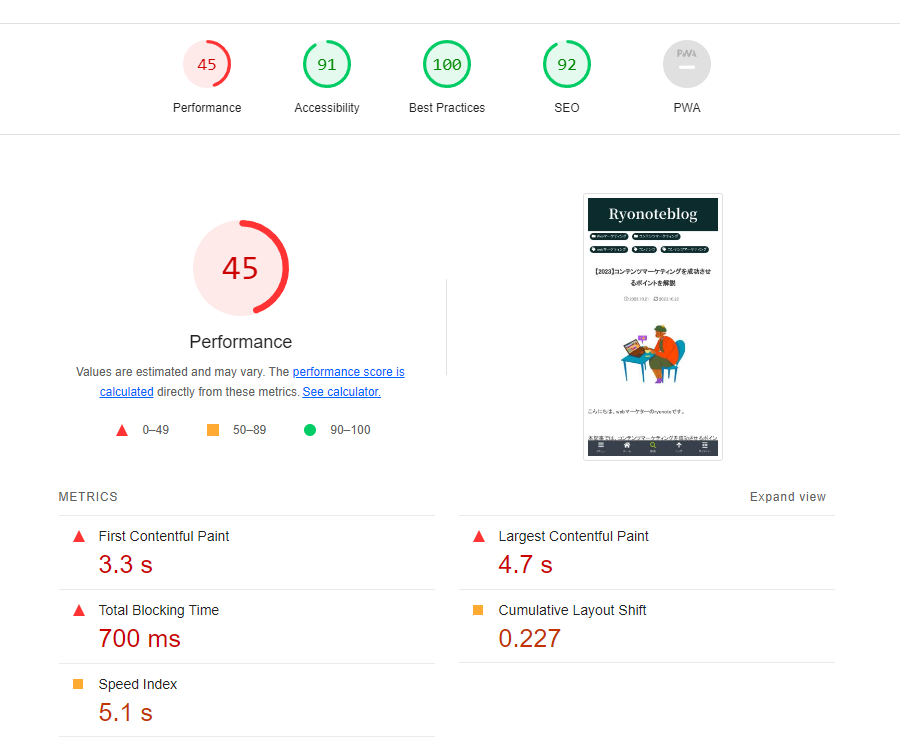
④結果が表示されます。


Lighthouseは、chromeの機能「日本語に翻訳」を使えば、日本語で使用できるよ!
以上が、Lighthouseの使い方についての解説です。
続いては、Lighthouseの評価基準について解説します。
Lighthouseの評価基準

Lighthouseは5つの評価基準があります。
①Performance
Performanceでは、webサイトの表示速度や回遊速度など、利便性のパフォーマンス能力がスコア化されています。
スコアが低いページは、ユーザーが閲覧する際にストレスを感じる可能性があるページです。
各項目を修正すれば、表示速度を改善できます。
ただし、タグマネージャーやグーグルアナリティクスの設定なども表示速度低下の原因として検知されるため、すべて修正すればよいわけではありません。
必要な項目や修正が難しい項目もあるので、1つずつ確認していきましょう。
②Accessibility
Accessibilityは、ユーザーやクローラーにとって見やすいサイトになっているかがスコア化されています。
文字や背景色など、ユーザーが視覚的に認識しやすい表示形式なほど、スコアが高くなる傾向です。
また、クローラーからの評価が低い場合には、HTMLが正しく表示されているかをチェックしましょう。
③Best Practices
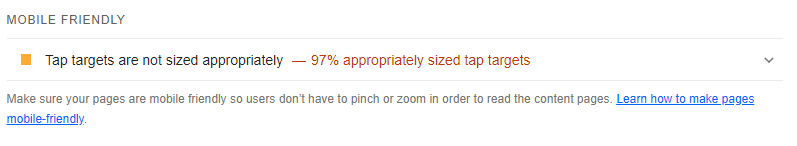
Best Practicesは、スクロールする際のパフォーマンスをスコア化しています。
スマホで上下にスクロールしやすいか、コンテンツのサイズは適切かなどを把握できます。
httpsの利用やブラウザのエラーなどもチェックできます。

実はryonoteblogも一部の画像がhttpsになっていなかったのをLighthouseで検知したよ!
④SEO
SEOは、SEO対策に対する評価がスコア化されています。
特に重要な項目なので、SEOのスコアが低い場合、優先して修正しましょう。
モバイルフレンドリーに問題がある場合、SEOに表示されます。

SEOにモバイルフレンドリーの項目がなければ、モバイルフレンドリーは問題ないと判断できます。
⑤PWA(ProgressiveWebApp)
PWAは、サイト内がアプリ同様に使いやすいかがスコア化されています。
スマホ上でアプリのように動かせるwebサイト
ただし、Progressive Web Appが導入されていないページでは、評価の対象になりません。
通常のwebサイトでは導入されていないケースが多いです。
以上が、Lighthouseの評価基準についての解説です。
まとめ
本記事では、Lighthouseとは?Lighthouseの使い方・評価基準について解説しました。
Lighthouseの5つの評価基準は、以下の通りです。
Lighthouseは、SEO評価やモバイルフレンドリーテスト行える重要なチェックツールです。
モバイルフレンドリーテストがサービス終了に伴い、使用頻度が増えるため、本記事を参考に使い方をマスターしておきましょう。
最後までご覧いただきありがとうございました!

【未経験からwebマーケター/webライターになりたい方をサポートしています。】
Ryonoteの経験や知識を余すことなくお伝えします。
一人ひとりにあったプランニングとカリキュラムで収益upや独立をお手伝いしています。





コメント