
こんにちは、webマーケターのryonoteです。
本記事では、モバイルフレンドリーとは?SEOへの影響・確認方法・チェックポイントについて解説します。

モバイルフレンドリーに対応しないと、流入ユーザーが激減するかもしれないよ!
モバイルフレンドリー対応したい方、SEOを改善したい方の疑問にお答えします。
本記事では、次の4つについて解説します。
今後もモバイルからの流入が増加されると考えられているため、モバイルフレンドリーは必須知識です。
ぜひ参考にしてください。
モバイルフレンドリーとは?

モバイルフレンドリーとは、webサイトをスマホ(モバイル)用に最適化、モバイル端末でストレスなく閲覧できるようにすることです。
2015年4月にGoogleが全世界でアップデートしたアルゴリズムであり、モバイルでの閲覧に適していないwebサイトの検索順位が引き下げられました。

アルゴリズム自体をモバイルフレンドリーと呼ぶ場合もあるよ!
近年はモバイル端末からの流入が増加しているため、Googleもよりモバイルフレンドリーかどうかを重要視しています。
モバイルフレンドリーでないwebサイトは、SEOに悪いだけでなく、ユーザーからの信頼性を損なう恐れがあります。
2023年現在では、必須級の対策です。
モバイルフレンドリーの基準
モバイル端末で閲覧した際にストレスなく、使いやすいかという判断基準です。
正確にモバイルフレンドリーに対応できているかは、チェックツールを使用して確認します。
以上が、モバイルフレンドリーとは?についての解説です。
続いては、モバイルフレンドリーがSEOに与える影響について解説します。
モバイルフレンドリーがSEOに与える影響

モバイルフレンドリーは、SEOに直接影響する重要なアルゴリズムです。
2015年のアルゴリズム実装当時は、対応していないwebサイトの順位が軒並み下がり、大きな反響がありました。
現在は、ほとんどのサイトやCMSがモバイルフレンドリーに対応しています。
ただし、画像サイズやフォントサイズなど、自身で設定する項目に関しては気を付けるポイントがあるので注意しましょう。
参考:検索結果をもっとモバイル フレンドリーに(Google 検索セントラル ブログ)
PC版の検索には影響しない
モバイルフレンドリーがSEOに与える影響について、もう少し詳しく解説します。
実は、モバイルフレンドリーに対応していない場合でも、PC版の検索には影響しません。
ただし、今後ますますモバイルからの流入の割合は増加が予想されます。
モバイルフレンドリーに対応しないメリットはないので、必ず対応しておきましょう。
モバイルフレンドリーはページ単位で評価される
モバイルフレンドリーは、ページ単位の評価基準です。
1ページでもモバイルフレンドリーでないページがあるからといって、サイト全体のSEOが下がるわけではありません。
一方で、対応しているページとしていないページが混在する点に注意しましょう。
モバイルフレンドリーを見直すページが多い場合には、優先順位の高いページから行うのがおすすめです。
モバイルフレンドリーの評価は〇か×かのみ
モバイルフレンドリーの評価基準は、〇か×の2択です。
点数制ではなく、対応しているかどうかになります。

チェックツールでは点数でモバイルでのユーザビリティを測ってくれるものも多いよ!
モバイルフレンドリーに対応していても、ユーザーの使い勝手はまた別の問題のため、チェックツールの使用がおすすめです。
以上が、モバイルフレンドリーがSEOに与える影響についての解説です。
続いては、モバイルフレンドリーか確認する方法について解説します。
モバイルフレンドリーか確認する方法

ここからは、モバイルフレンドリーか確認する方法を解説します。
モバイルフレンドリーの確認方法は以下の通りです。
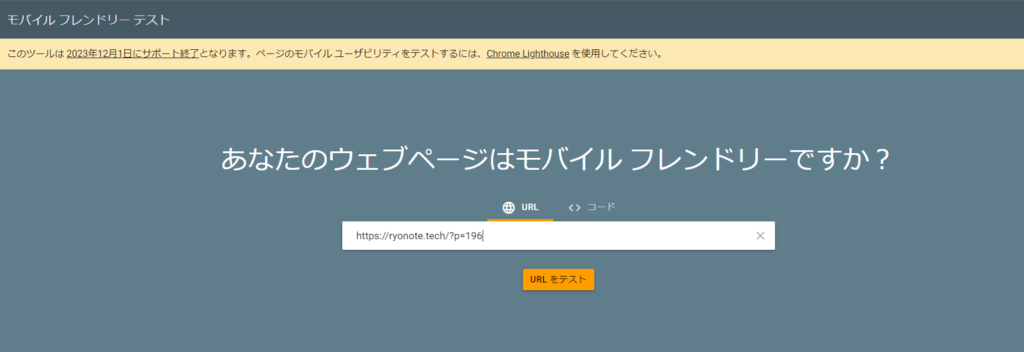
①モバイルフレンドリーテスト
現在最も使用されているテスト方法です。
2023/11/30をもってサービスの終了がきまっているため、Lighthouseを利用しましょう。

テストしたいURLを入力し、URLをテストすればモバイルフレンドリーテストができます。
②Lighthouse
Light Houseは今後主流となるモバイルフレンドリーテストのツールです。
Choromeのアドオンで、使い勝手のよいチェックツールになります。
モバイルフレンドリーだけでなく、SEOやページパフォーマンスもチェックできます。
③Search ConsoleのURL検査
Search Consoleでもモバイルフレンドリーの確認が可能です。
SearchConsoleのモバイルユーザビリティレポートでは、ページがモバイルフレンドリー対応しているかチェックできます。
以上が、モバイルフレンドリーか確認する方法についての解説です。
続いては、モバイルフレンドリーのチェックポイントについて解説します。
モバイルフレンドリーのチェックポイント

モバイルフレンドリーにwebサイトが対応していないなら、今からでも対応させましょう。
モバイルフレンドリーに対応させる場合、次の5つをチェックしてください。
①レスポンシブデザインの採用
レスポンシブデザインとは、画面サイズによりUI構成を変化させる技術です。
Googleがもっとも推奨している方法でもあります。
現在はほとんどのCMSがレスポンシブデザインに対応。
ほかにも対応する方法はありますが、レスポンシブデザイン以上のメリットはありません。
自身で1から構成する場合を除き、CMSを利用する場合には標準のレスポンシブデザインを採用しましょう。

万が一レスポンシブデザインに対応してなければ、CMSやテーマ(wordpress)の変更を検討してもよいくらいだよ!
②文字の大きさ
意外とモバイルフレンドリーテストで引っかかるのが、文字の大きさです。
モバイルでの閲覧では本文は14~16px、注釈や引用でも最低12px以上にしましょう。
ユーザーにとって、文字が小さいのはストレスです。
ほとんどのCMSはPCとモバイルで文字サイズを設定できるので、初期設定でキチンと設定しておきましょう。
③タップする要素の距離
リンクや広告などタップできる要素が近すぎると、モバイルフレンドリーテストで検知されます。
近すぎる要素は、誤操作のもとになり、ユーザーにもストレスを与えます。
基準はありませんが、目安として親指で操作した際にぶつからない距離を保ちましょう。

ryonoteもタップする要素の距離については、何度も検知されているよ!
モバイルフレンドリーテストに引っかかった場合には、行間や段落を設け、URLのテストを行いながら調整します。
④横スクロール
ユーザーが横スクロールする必要がないようにしましょう。
コンテンツや画像の幅を画面サイズと一致させ、横スクロールが表示されないように設定します。
モバイル端末用のビューポート以下のサイズにしましょう。
ビューポートは、HTMLのheader部分で端末の表示領域を制御するメタタグです。
ほとんどのCMSでは初期から記載がありますが、モバイルフレンドリーテストで引っかかった場合には設定しましょう。
⑤読み込み速度
webサイトの読み込みサイズは、ユーザーにとって重要なポイントです。
画像を圧縮したり、gzip圧縮を行い、データを軽量化して読み込み速度を改善しましょう。
以上が、モバイルフレンドリーのチェックポイントについての解説です。
まとめ
本記事では、モバイルフレンドリーとは?SEOへの影響・確認方法・チェックポイントについて解説しました。
モバイルフレンドリーの確認方法は、以下の通りです。
また、モバイルフレンドリーのチェックポイントは、以下の通りです。
モバイルフレンドリーは必須知識です。
今後もモバイルからの流入が増加する傾向は変わらないため、モバイルフレンドリーへ必ず対応しておきましょう。
最後までご覧いただきありがとうございました!

【未経験からwebマーケター/webライターになりたい方をサポートしています。】
Ryonoteの経験や知識を余すことなくお伝えします。
一人ひとりにあったプランニングとカリキュラムで収益upや独立をお手伝いしています。






コメント